Can I useというサイトをご存じでしょうか。

IEがそろそろお役目を果たしそうなのでCSSの対応をあまり気にすることもなくなったかな…と思っていたのですが、気づけば新しいCSSプロパティが増えている昨今。
そんな時「あれ、このCSSはこのブラウザで使えるのかな?」と思ったとき調べるのに便利なのがCan I useです。
※2022年4月現在の情報です
Can I use
目次
使い方
CSSプロパティの対応状況を確認したい
CSSプロパティの対応を確認するには、まずTOP画面上部の『Can I use___?』のところに調べたいCSSを入れます。
今回は『filter』を入力してみました。

すると画面下部にCSSプロパティの対応表が表示されます。

列でちょっと濃いめの背景色が敷かれているところがブラウザの最新だったりシェア率が高いバージョンとして見てください。

赤だったり緑だったり色分けをされているボックスがありますが、以下のような分類になっています。

| 緑色 | 対応済み |
|---|---|
| 赤色 | 未対応 |
| 黄色 | 一部対応済み |
| 灰色 | 対応状況不明 |
それぞれのボックスにカーソルをあてると以下のようなポップアップが表示されます。
 この中では
この中では- ブラウザの対応状況
- ブラウザのバージョンのリリース日
- 全世界での使用率
-
を確認することができます。
ブラウザ利用量にあわせた対応状況を確認する
『Usage Relative』というボタンがあります。こちらをクリックすると全世界におけるブラウザ利用量にあわせた対応状況が確認できます。
対応し始めたタイミングを確認する
どのタイミングで対応をし始めたんだろう?という場合は『Date relative』ボタンをクリックします。単純にブラウザバージョンの歴史と対応開始のタイミングを見る感じになりますが割と面白いです。

埋め込みをしたい
よくサイトにこの表を埋め込みたい、という場合があります。その場合は『Interactive Embed』という別のサイトを使用します。
Interactive Embed
スクロールをしていくと項目が表示されるので、以下を入力していきます。
Select Feature
埋め込みたいプロパティ等を選択するボックスがあるので頑張って探して選択します。
Select Embed Type
 埋め込みのタイプを選択します。
埋め込みのタイプを選択します。ざっくりご紹介すると以下脳ような感じです。
Interactive Embed
常に最新の状況をみられる埋め込みができます。ホバーやクリックである程度の内容の確認ができます。
Live Image
日ごとに更新される画像の埋め込みができます。
Live Imageに対応していないプロパティもあるので、そちらはご注意ください。

Static Image
生成した当日の画像を埋め込むことができます。

Browser Versions
ここではブラウザバージョンの表示範囲を設定できます。
Default Colour Scheme
ここでは埋め込みをデフォルトまたはアクセシビリティの高いカラーに選択できます。
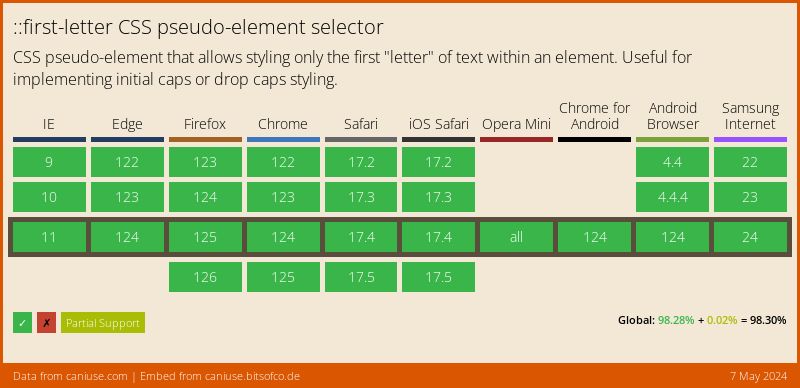
Accessibleを選択すると以下のようになります。
生成をして貼り付け
あとは『Generateボタン』で生成をして完了です!コードをコピーして埋め込みたい場所に貼り付けます。
Interactive Embedを選択した場合はjavascriptも生成されるので、一緒に貼り付けてください。

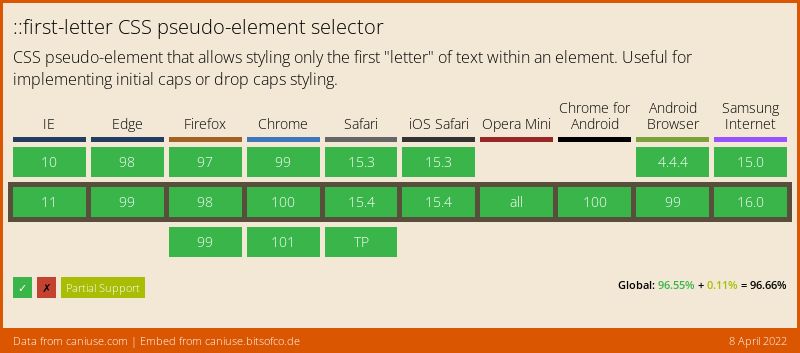
これで上部でいろいろ埋め込んでいるような表示ができました。
何かと便利なCan I use、ぜひ使ってみてください。












